Last update: 20/06/2024 Reading time: 7 mins
1. Leos Component Structure
1.1 Leos Application Architecture
1.2 Technologies used
2. Web Component Architecture
2.1 JavaScript
2.1.1 Structure
2.1.2 Implementation strategy
3. Deployment
4.Leos Modules dependency
5. Leos External APIs
5.1 APIs
5.2 External APIs Authentication
1. Leos Component Structure
Leos release package is divided into 3 major tiers: presentation, business logic and data tier.

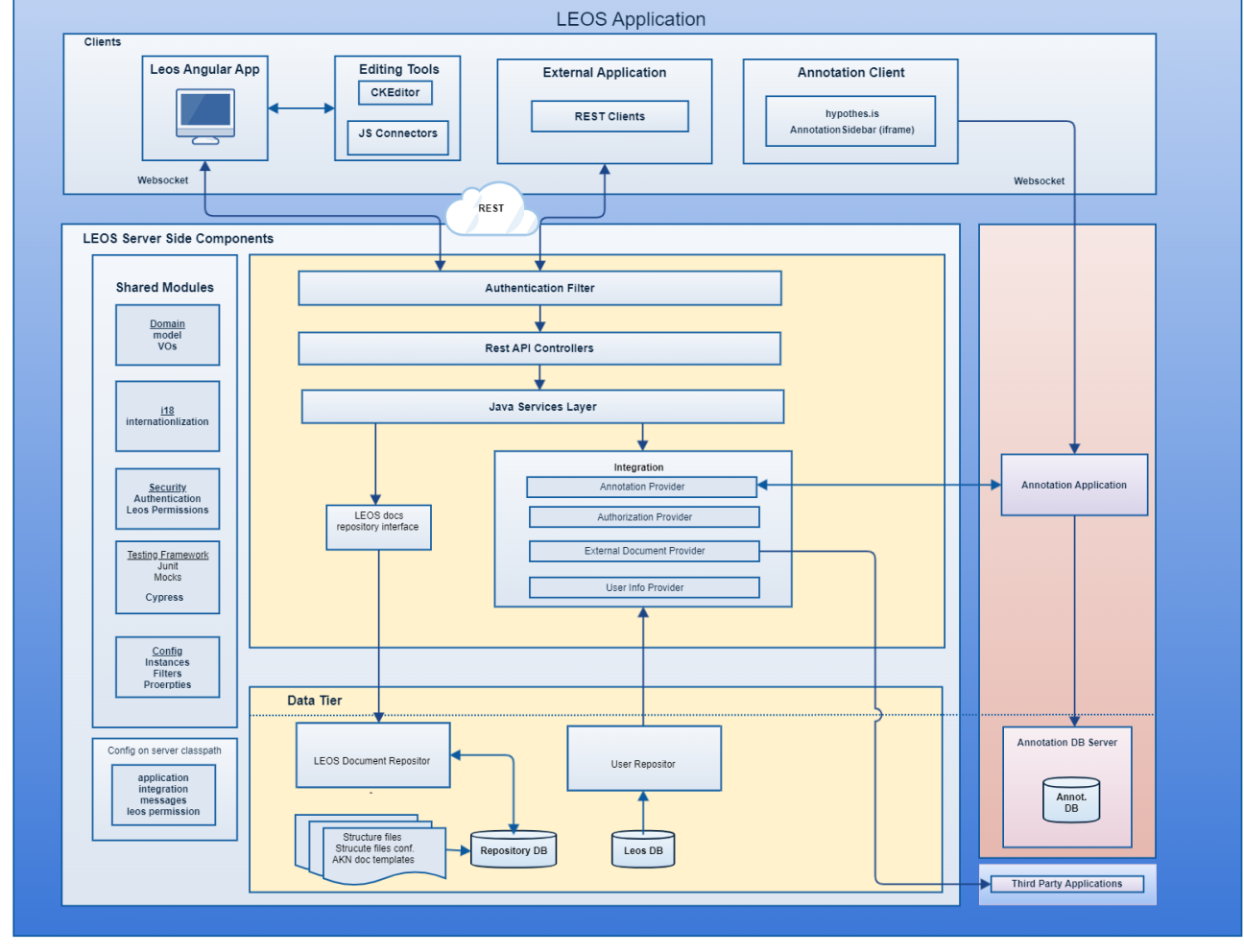
1.1 Leos Application Architecture
The Leos application architecture is spread across two tiers: client and business logic tier.
The angular module includes:
- angular application
The business logic tier includes:
- Services –it encapsulates all logic for handling various requests
- Repositories – hold the read/write access to all the data used by the application
- Integration – encapsulates all the logic for accessing third party applications
The data tier includes:
- User Repo DB – holds all the data required for the application to run (users, configurations, documents metadata, etc).
- Repository DB - holds document templates, configuration json, structure XMLs, document XMLs
- leosPermissions.xml - this defines the mapping between leos application roles and permissions.
- Annotation DB server - holds the annotation content.
1.2 Technologies used
- Angular
- Spring MVC
- Spring boot
- Spring security
- REST
- Mockito
- Cypress testing framework
- CkEditor v4
- Hypothesis framework
- Oracle
2. Web Component Architecture
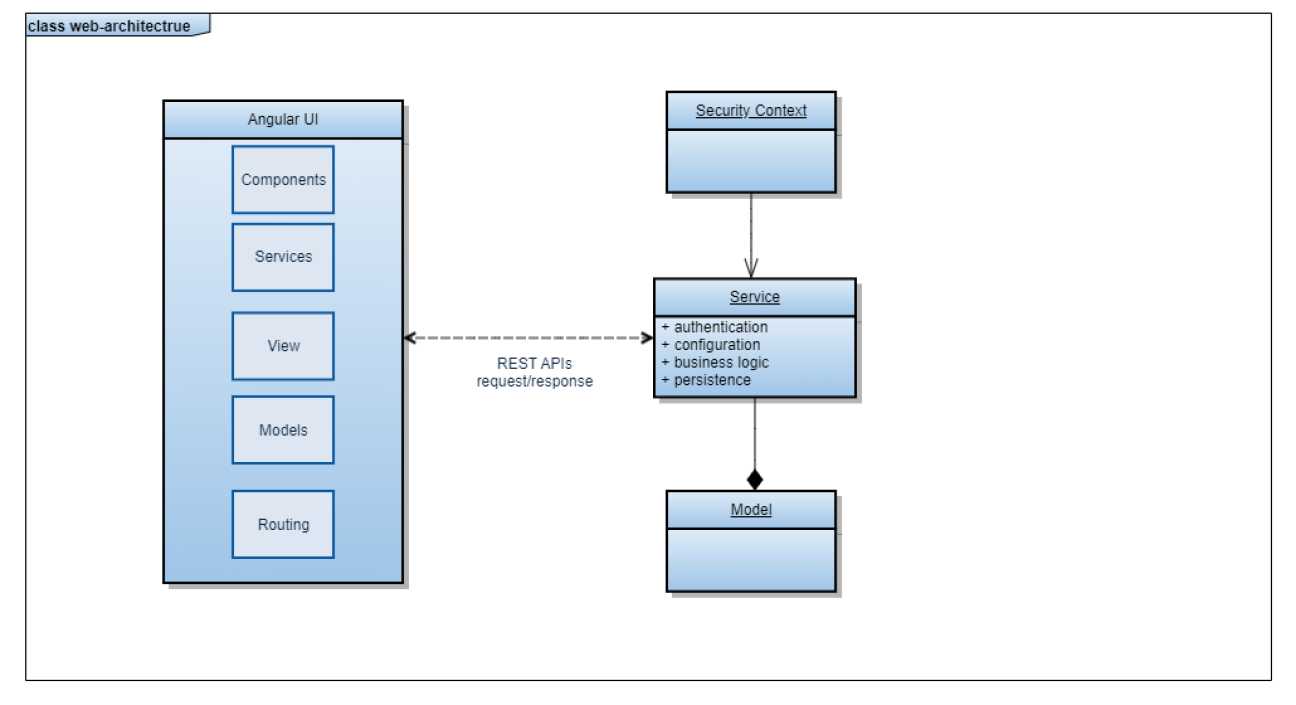
2.1 Angular frontend and a RESTful Java API backend application
Angular Frontend:
- Features: Angular modules organize components, services, and other features. They group related functionality and help manage dependencies
- Services: Angular services handle data retrieval, business logic, and communication with the backend.
- Components: Angular components represent different parts of the user interface (UI).
- Routing: Angular’s router manages navigation between different views.

The purpose is to decouple the building of the view from the logic around the view. Moving all the logic of handling user events inside the controller makes the Leos implementation scalable, ensures a clear separation of concerns, and facilitates unit-testing of the behavior of the view.
2.2 JavaScript
The Document edition is done using CkEditor. Besides the CkEditor library, we are providing custom plugins for CKEditor in order to provide additional features that fits the purpose of AkomaNtoso XML.
2.1.1 Structure
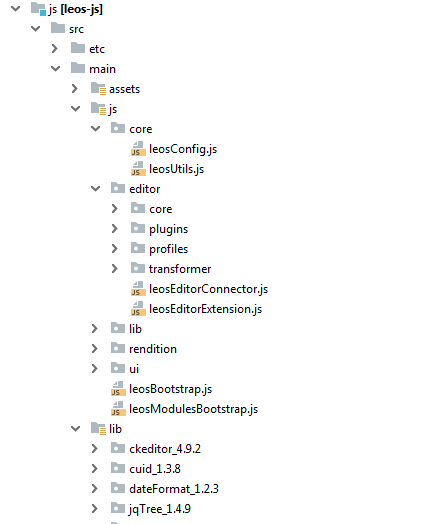
The JavaScript files for CKEditor edition feature is part leos-js module and is present in war.

In leos-js module, we have:
- lib folder – consists of all the distributions used out of the box for e.g. (CKEditor, jQuery, requirejs, stampit, jsTree, lodash etc.);
- profiles folder – consists of the files used to configure/create different editing profiles for the akn elements that can be modified using CKEditor (eg, for Article editing profile is inlineAknArticle.js);
- transformer – encapsulates all the files related to akn-to-html transformations;
- core – consists of the common logic used across the editor;
- plugins folder – encapsulates all the custom plugins specifically designed for edition functionality for akn elements like: paragraphs, subparagraphs, points, alinea etc. It also consists of additional plugins like: table support, cross-references, authorial note, comments, highlights etc.;
- test folder – consists of all the jasmine spec tests (Integration and unit);
- leosBootstrap.js – Implementation of CKEditor and all the javascript bootstrap logic;
- leosMouleBootstrap.js – Additional configuration to be passed to specified modules.
There are two main areas where implementation is done: Plugin and Transformer.
- Plugin implementation works as plug-n-play. If the plugin is loaded in the profile the feature will be available for the editor. There are two types of plugins used in Leos.
- CKEditor internal plugins, which comes with the distribution of CKEditor library.
- Custom plugins, which are implemented to support the edition and transformation from akn to html and vice-versa. The plugin consists of transformation configuration used by the transformer and additional logic.
- Transformer encapsulates the logic to transform an element from akn-to-html and vice-versa based on the transformation configuration provided to it as input from the custom plugins.
3. Deployment
Each module except the web module will be built as a jar. The packaging will be made as a single war and all the jars corresponding to the Leos modules will be copied as dependencies.
The resulting WAR archive will be deployed in a JEE 5 compliant application server.
The below image shows the deployment nodes required to run Leos application.

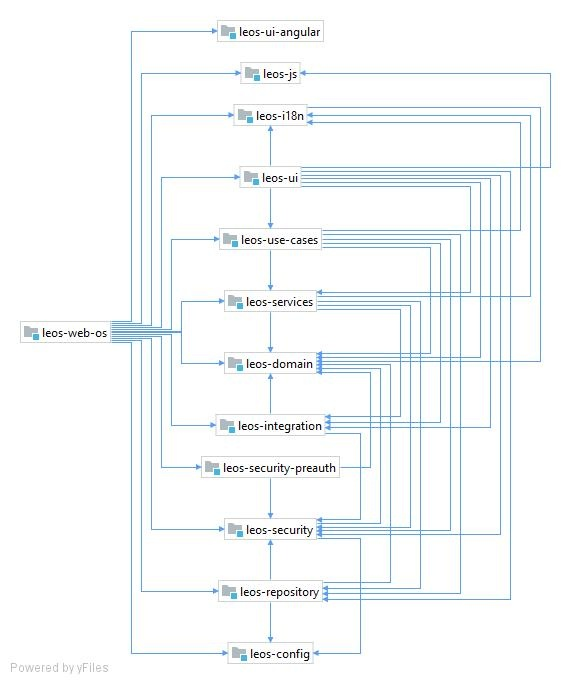
4. Leos Modules dependency