The Interoperable Europe Portal is a centralised point of entry for accessing and sharing a variety of interoperability tools, frameworks, and guidelines across Europe.
This How-To document outlines the process to follow in order to create same-page links with the use of HTML anchor tags.
Anchor tags as HTML bookmarks
Anchor tags are frequently used to create same-page links (i.e., redirecting the user to another part of the same page). When used in this capacity, they are also known as HTML bookmark tags. For the purposes of this How-To, we will create a custom page with a table of content.
Step 1. Laying out the content
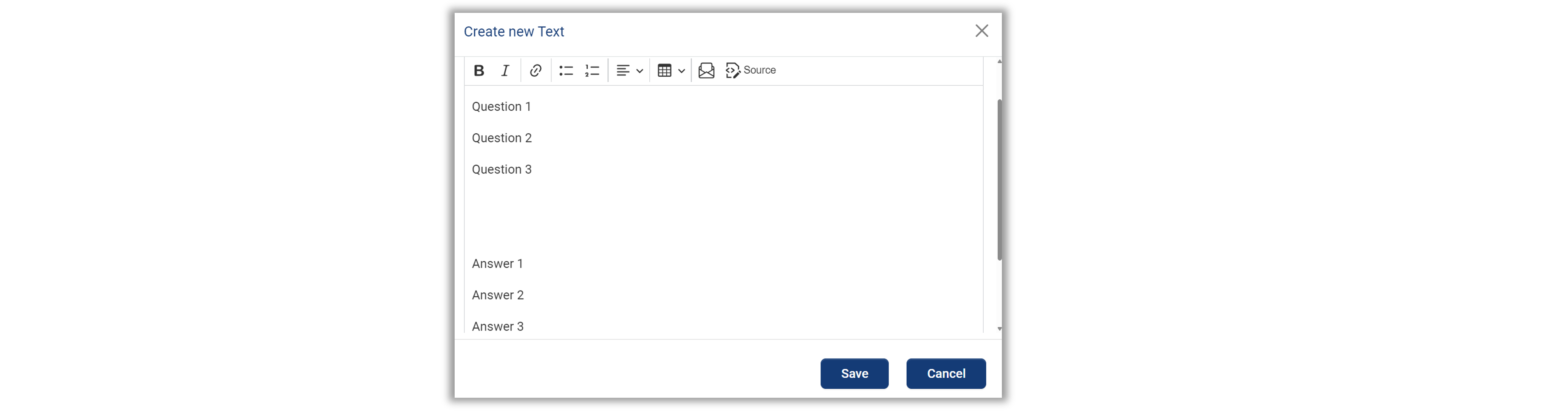
The first step is to lay out the content. In this case, since we are creating an FAQ page, we will insert the questions and answers on the page, as shown in the below screenshot. At this stage, you could also apply any stylistic changes such as titles, bold/italic text etc. Note that we are using a custom page item type for this How-To, but any other supported item type will do as well (i.e., document, news, discussion and so on).

Step 2. Creating the anchor tag ID links
The second step is to create the anchor tag ID links which will provide the visual cue to the user (i.e., underlined, hyperlinked text) and denote that these are actual links that point elsewhere on the page. To do this, apply the following process:
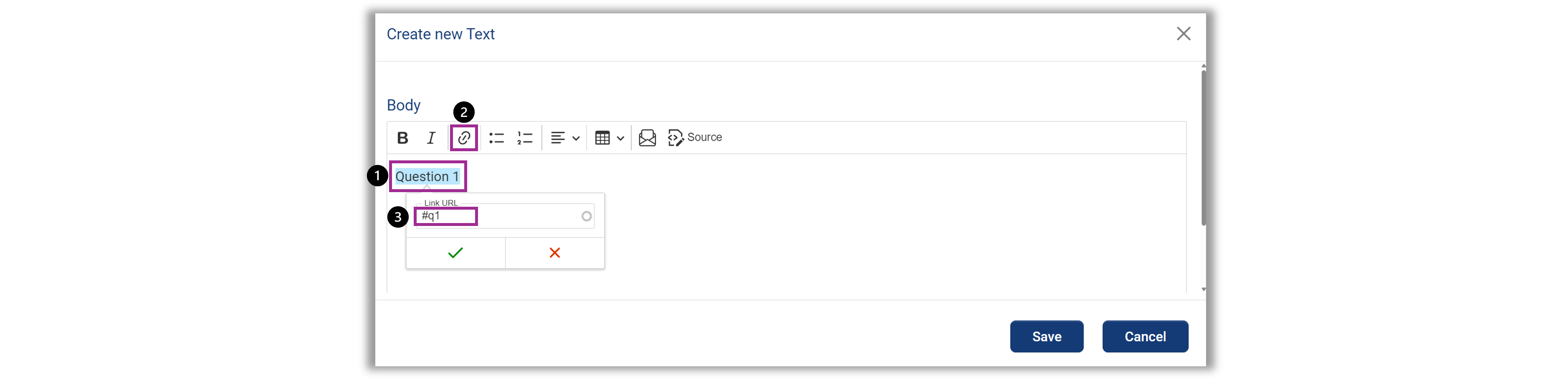
- Select a question (i.e., “Question One”);
- In the Editor toolbar, click on the Link icon ( );
- In the Add Link popup window, insert in the URL field the hash symbol (“#”) followed by a unique ID (i.e., “#q1”); click SAVE.
Repeat the above process for each question; make sure to use unique IDs (i.e., for “Question Two” you could use “#q2”), after the hash symbol. The following screenshot shows the above steps in action:

Step 3. Connecting the anchor tag IDs
The third, and final, step is to connect the anchor tag IDs we have created above for the questions, in order to redirect the user to the corresponding answers. To do this, apply the following process:
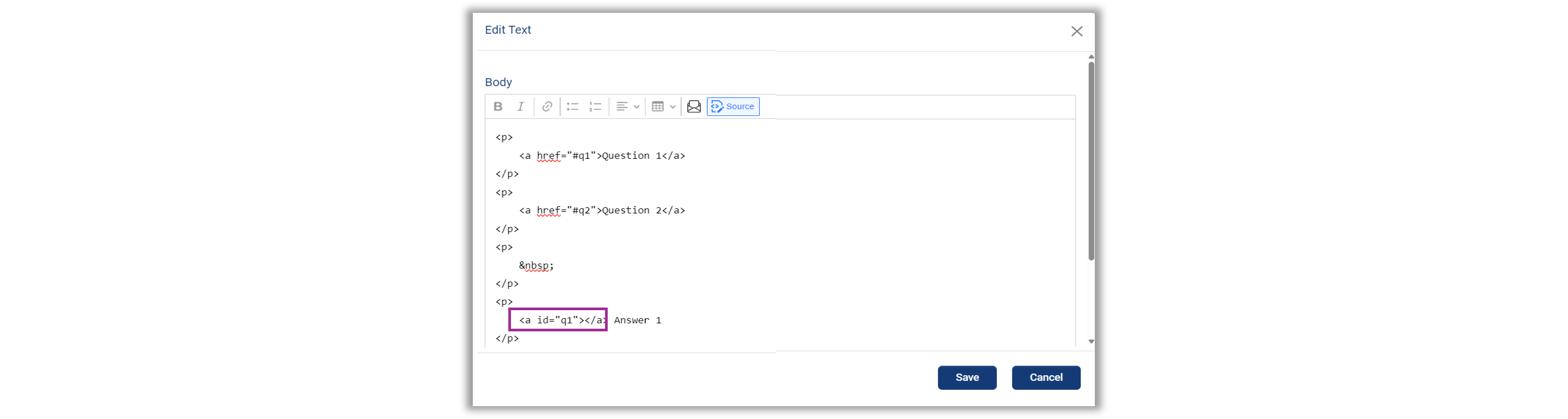
- In the Editor toolbar, click on the Source icon ( ). This will switch your Editor view to HTML code mode;
- Locate an answer (i.e., “Answer One”), and add at the beginning – and after the <p> tag – the following HTML code: <a id="q1"></a>. Note that we have used the unique ID “q1” which we had created for “Question One” (since we want to redirect to “Answer One”). Pay special attention to the fact that we have omitted the hashtag symbol (“#”). You should end up with the following HTML code (the bold text shows the addition):
<p><a id="q1"></a>Answer One</p>;
Repeat the above process for each answer; make sure to use the corresponding unique IDs that you have used when creating the anchor tag ID links for the questions. The following screenshot shows the final outcome of this process (the red rectangle shows the affected parts):

If you now save your changes and publish them, you should have a page with proper hyperlinked questions that, when clicked upon, will redirect you to the corresponding answers further below on the page.
Do you have any question?

